入门教程 ➠ 初级教程
教程索引 ➠ 插件分类检索
krpano版本更新说明与下载 ➠ krpano-BUG汇总
本站教程更新索引 ➠ 教程学习指南
2024.4.21
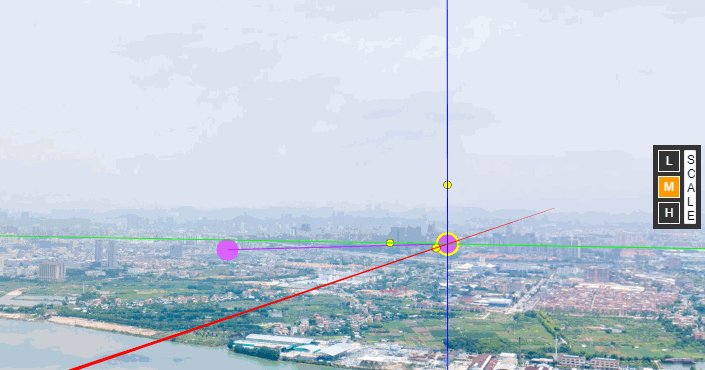
新增 移花接木(32)- 全景截图
2024.4.19
修改 移花接木(2)- 添加背景音乐和控制声音播放的按钮 krpano 1.21不支持flash,因此插件url属性需明确指向soundinterface.js 修改 移花接木(10)- 为场景增加krpano雨雪特效 krpano 1.21不支持flash,因此插件url属性需明确指向snow.js 修改 移花接木(12)- 添加自定义地图 krpano 1.21不支持flash,因此插件url属性需明确指向radar.js 修改 移花接木(14)- 插入平面视频或热点视频 krpano 1.21不支持flash,因此插件url属性需明确指向videoplayer.js 修改 移花接木(22)- krpano制作简单的全景视频项目 krpano 1.21不支持flash,因此插件url属性需明确指向videoplayer.js
2024.4.18
修改 krpano版本更新说明增加关于krpano 1.21的发布说明 新增 VR热点提示插件